ウェブページの全体をスクショしたいけど、どうやるんだろう?」そんな疑問を持ったことはありませんか?
特にMacユーザーにとって、スクリーンショット機能は便利ですが、ページ全体を撮影するとなると、ちょっと手間がかかりますよね。
でも大丈夫!今回はMacのデベロッパーツールを使って、誰でも簡単にウェブページ全体のスクリーンショットを撮る方法をお教えします。

この記事を読み終わるころには、もう迷わずスクリーンショットを撮れるようになりますよ。
たった5分!全画面スクリーンショット手順
手順は以下の4つです。
- デベロッパーツールの起動
- 『︙』縦三点リーダーを押して「コマンドを実行」
- 「スクリーンショット」と入力
- 「フルサイズのフルスクリーンチャプタ」を左クリック
慣れてしまえば1分もかからずスクリーンショットができるようになるでしょう!
早速画像を使って紹介します。
手順1:デベロッパーツール(検証モード)の起動方法

スクリーンショットと取りたいページを開き、「左クリック」を押します。
次に「検証」をクリックします。
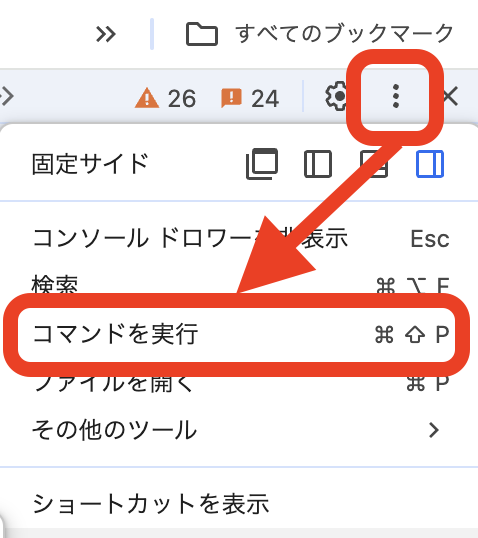
手順2:『︙』縦三点リーダーを押して「コマンドを実行」

『︙』縦三点リーダーをクリックします。
次に「コマンドを実行」をクリックします。
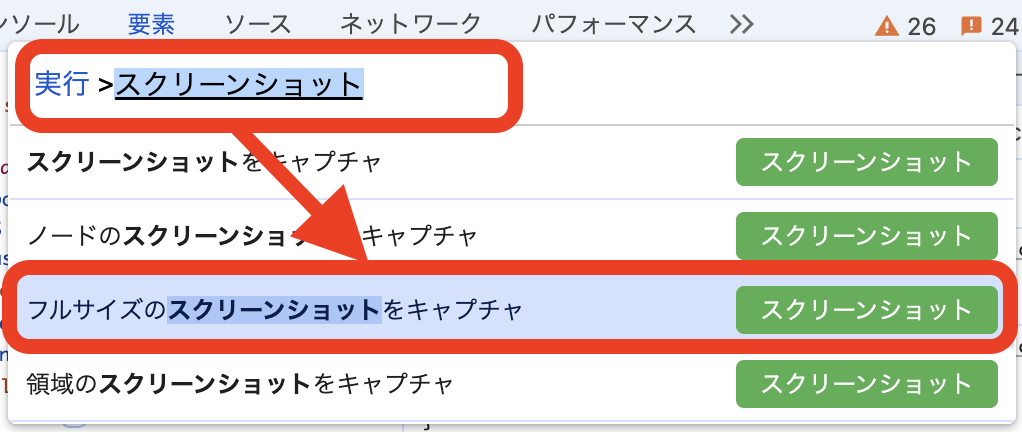
手順3,4:画面全体をスクリーンショット

入力欄に「スクリーンショット」と入力します。
多くのサイトは「screen」と入力すると良い。と書いていましたが僕はそれではできませんでした。日本語設定にしている人は「スクリーンショット」と入力してください。
最後に「フルサイズのフルスクリーンチャプタ」をクリックします。
すると、自動で画像が保存されるのでこれで完了です。

縦長のサイトだと以下の画像のようになりますよ。

【小ネタ】PCが初期の状態だと、スクリーンショットを保存するとデスクトップに保存されるので、スクリーンショット専用のフォルダーを作って、そのフォルダーに保存していくと画面が整理されるのでおすすめです。
【まとめ】ホームページのスクリーンショットでもう迷わない!
いかがだったっでしょうか?「デベロッパーツールなんて使ったことなかったよ」といった方もいるかも知れませんが、これを知っていると表示された画面を1枚ずつスクリーンショットをする手間が省けます。
この方法を使えば、手軽にウェブデザインやデバッグ作業を効率よく進めることができますので是非覚えておいてくださいね。
- デベロッパーツールの起動
- 『︙』縦三点リーダーを押して「コマンドを実行」
- 「スクリーンショット」と入力
- 「フルサイズのフルスクリーンチャプタ」を左クリック
 親子で未来ライフ探検隊【大阪万博】
親子で未来ライフ探検隊【大阪万博】 


